
سلام
مطلب قبلیی که اینجا نوشتم پر بود از تصاویر gif. دو مطلب قبل تر هم به همین صورت بودش و چند تصویر gif در خودش داشت. مطلب قبلی، شامل سه تصویر متحرک بود اما برای تاپیک جدید، نیاز بود که لااقل ۳۰ تصویر گیف داشته باشم و بعدش احتمال میدادم که لازم باشه برخی قسمتهاش رو حذف کنم! بنابراین زحمتی بود که به هدر میرفت.
تهیه فیلمها به خودی خود بعد از نگارش مطلب خسته کننده بود، حالا پروئه خسته کننده و البته طولانی( به علت سخت افزار ضعیف من!) برای تبدیل فیلمها به تصویر متحرک نورعلی نور بود!
خوب اگر روی یه سیستم ویندوزی باشید، احتمالا یه کانورتر روی سیستم دارید که کل فیلمها رو توی grid اش میکشید و بعد یه دگمه میزنید که همه تبدیل بشه! ولی خوب، این کار حال نمیده!!
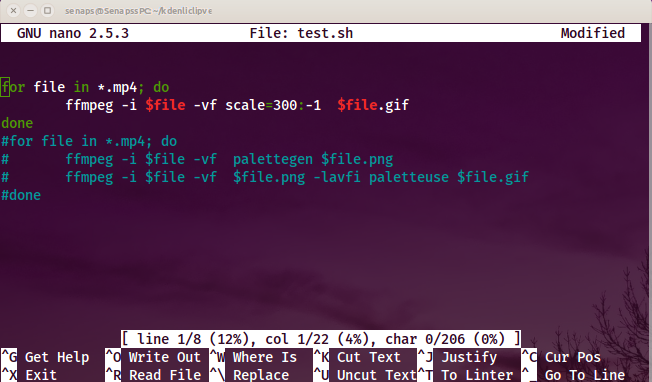
راه حل خیلی سادههست!! اتوماتیک کردن کارهای خسته کننده لینوکسی!!!
همیشه با این عنوان، کتاب میخونیم یا فیلم دانلود میکنیم و میبینیم برای اموزش برنامه نویسی ویا اسم یکی از فصل های کتابهای اموزش لینوکسه!
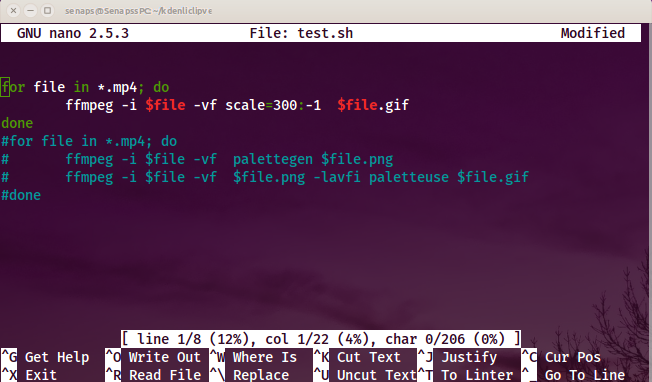
تلاشهای من برای نوشتن یه اسکریپت کوچیک که به جای من کار تولید تصاویر متحرک رو انجام بده خنده داره!! مراحلش رو با هم میبینیم